How to use Google Fonts in Your Next Web Design Project
Source: FreeCodeCamp
So you’ve probably heard that Google has hundreds of free web fonts ready to be used for your next project. But how do you use them on your website? This article will walk you through the steps to take in order to get them running on your website. It should take less than 10 minutes!
What are Google Fonts?
“Google Fonts first launched in 2010 as an engineering initiative to move the web forward and make it faster.” — Google Design
Google Fonts launched in 2010, quickly becoming the Internet’s largest, free, open-source selection of fonts. All Google Fonts are free for commercial and personal use. The Google Fonts website makes it easy for anyone to quickly select and utilize different fonts for their own design needs.
Who uses Google Fonts?
Everyone does! Graphic designers, UX designers, researchers, developers, web designers, bloggers, social media managers, entrepreneurs, artists, students, teachers, photographers, and many more. I’ve seen Google Fonts used on billboards, posters, presentation decks, wedding invitations, websites, and books.
Who creates the fonts?
Google Fonts collaborates with type designers, type foundries, and the design community all over the world. These people and organizations design the fonts that you see on Google Fonts. For example, Łukasz Dziedzic is an independent typeface designer who designed the popular typeface, Lato. A typeface foundry named ParaType designed the typeface PT Serif.
Why does Google care about fonts?
Every Google Fonts API link on a website gives Google the opportunity to do more data mining. Does that sound gross? Yes, but I don’t think it should stop you from using Google Fonts.
Another more comforting reason Google cares about fonts is that they want to make open-source web fonts accessible to the masses. They want to make a faster, more beautiful web that is easier to navigate and use. They also started Google Fonts back in 2010 when a service like this was much needed, so they solved yet another problem we were having on the Internet. #dontbeevil

How to Use Google Fonts — Step by step
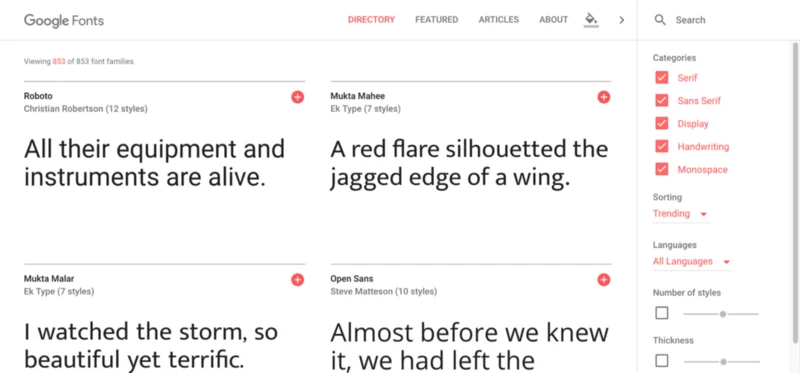
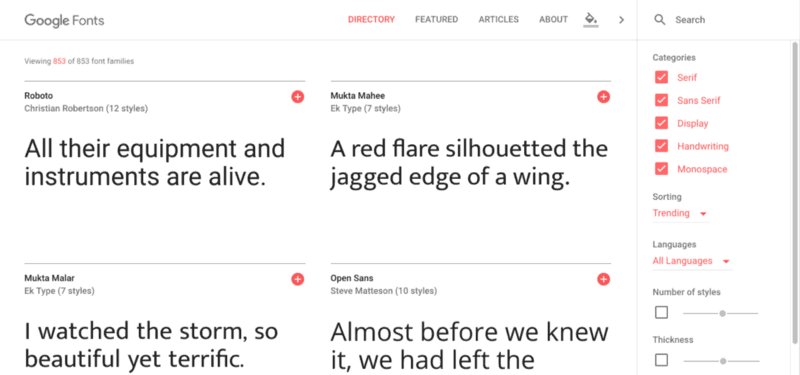
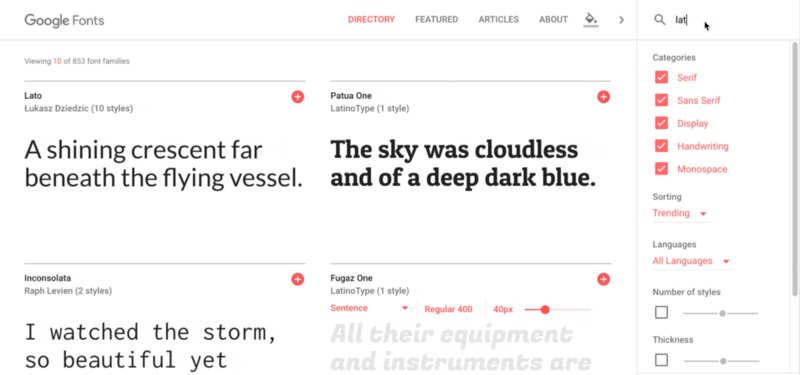
1) Go to the Google Fonts website
Visit the Google Fonts website where you will be able to choose from 853 font families and counting! The website allows you to filter results by font style, languages, popularity, and weight. Google Fonts also features new fonts if you visit the “featured” page.

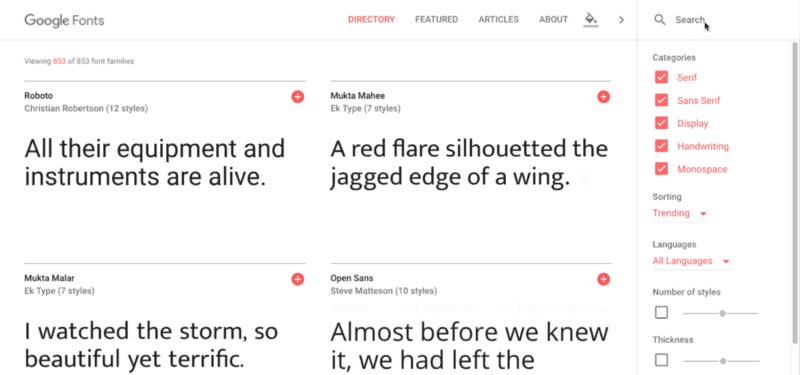
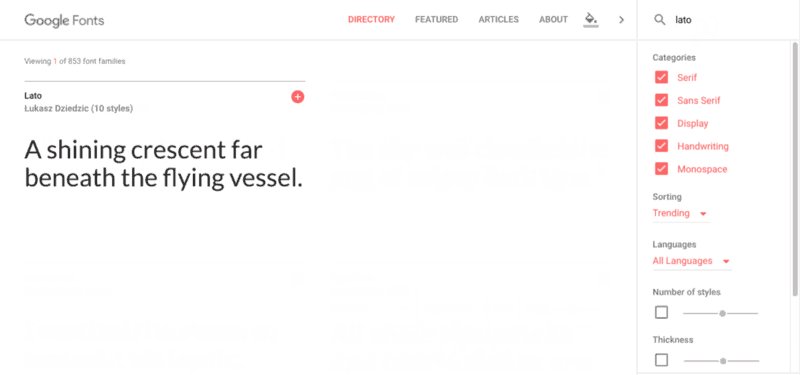
2) Search for fonts you like
If you have a font family name in mind you can search for it.

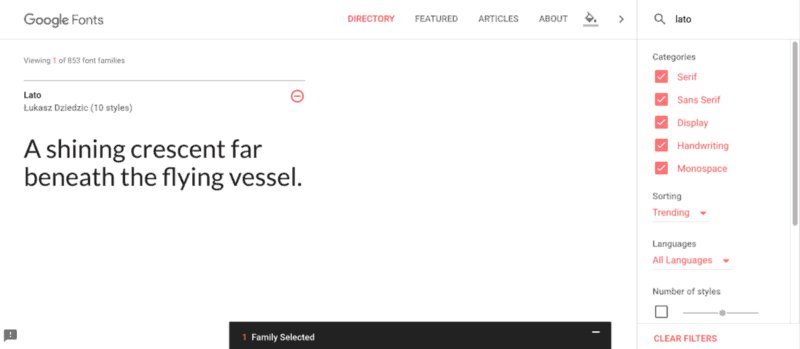
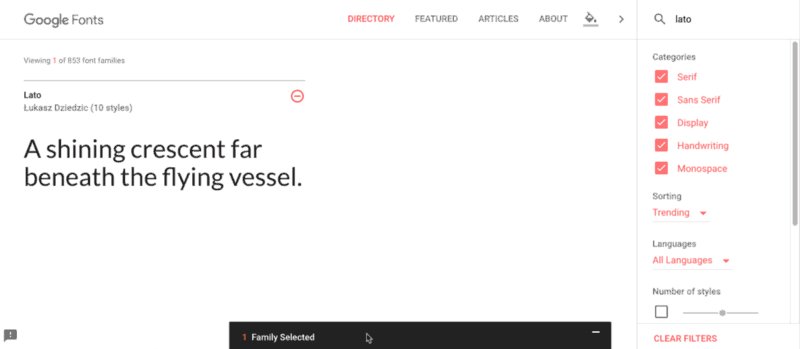
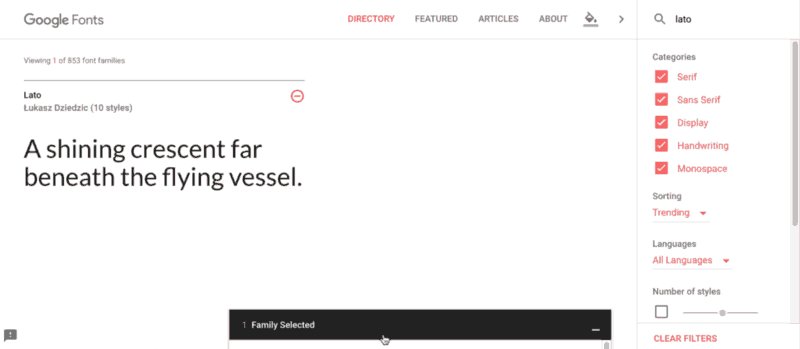
3) Click “+” when you are ready to use it
Each font family has a plus button in the upper right-hand corner. Click the plus button to add the font family to the “selection drawer” that appears at the bottom of the screen.
4) Repeat steps 1–3 if you are looking for more than one font to use
5) Click the “selection drawer” to show all the fonts you’ve chosen
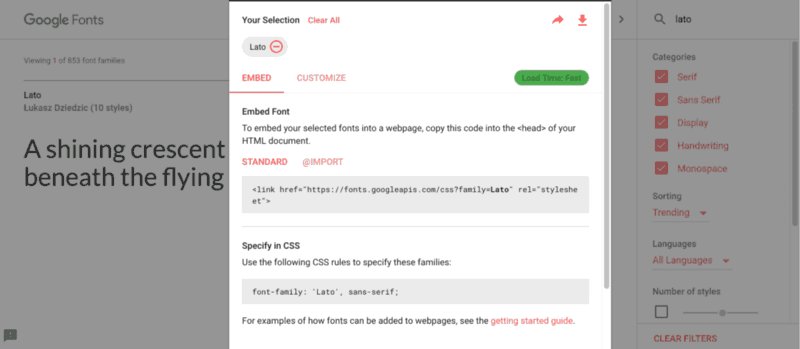
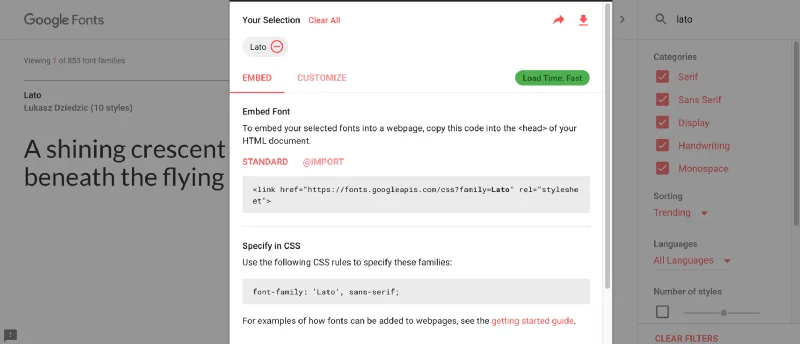
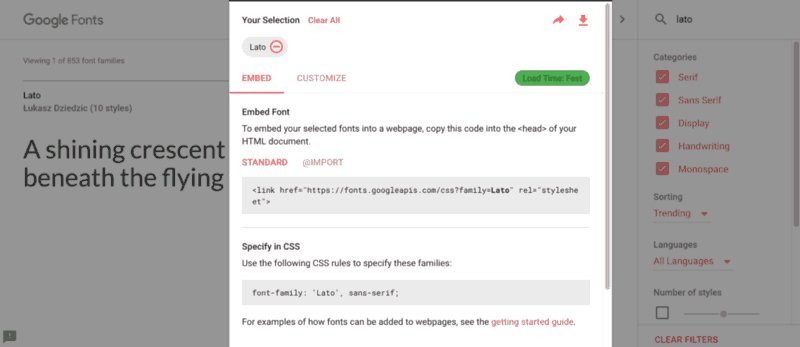
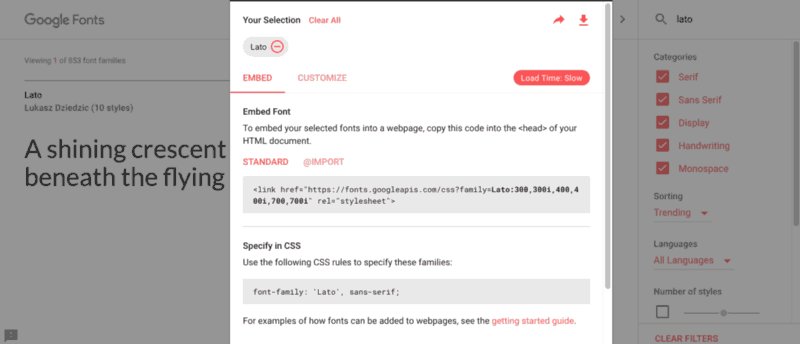
The “selection drawer” is where you will see all the fonts you’ve added. It’s where you will find the code to add to your website. You also have the option to download the fonts to your desktop.

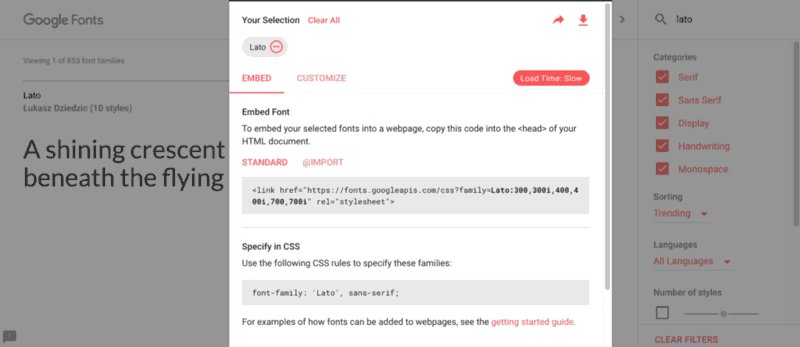
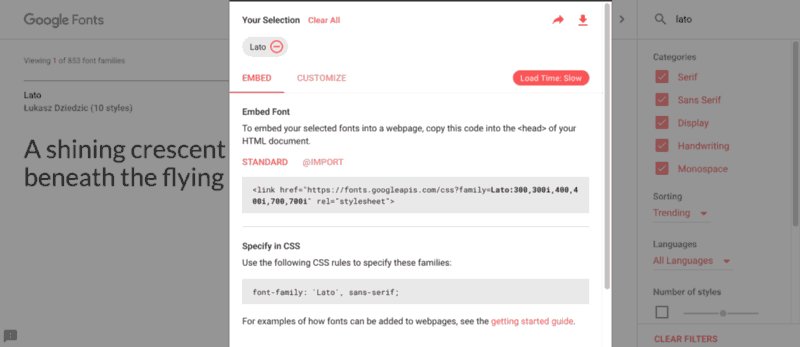
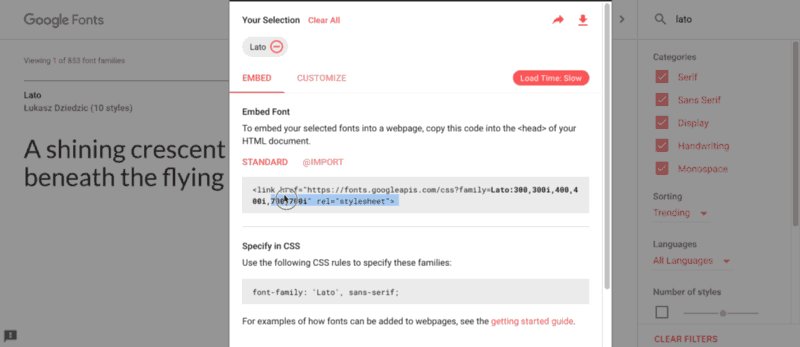
6) The “selection drawer” is where you will grab the code that you will copy/paste into your websites HTML and CSS code
From the “selection drawer,” you will copy the code to paste in your HTML and CSS. In order for Google Fonts to work on your website, you must have both the font family linked to the Google Fonts API (in the HTML) and you must have the font family specified (in the CSS).

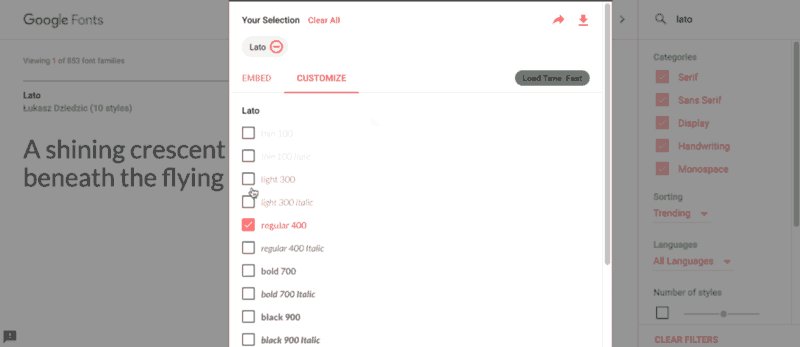
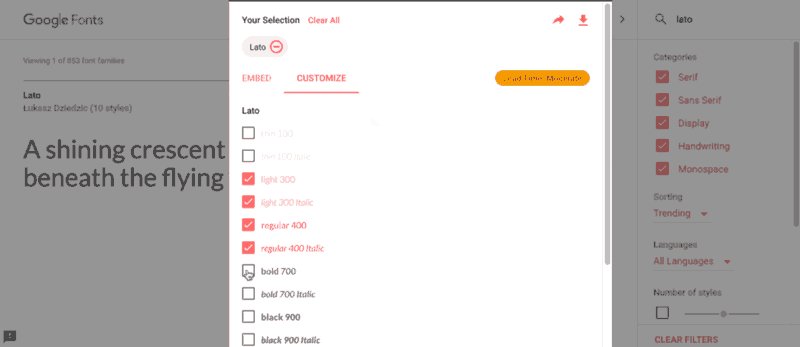
7) Add different font weights and styles if you wish by clicking the “customize” tab
This is your last chance to add different font weights and styles to your font families before adding them to your website. Only add the font weights and styles you know you will need, because the more fonts you add the slower they will load on your site.

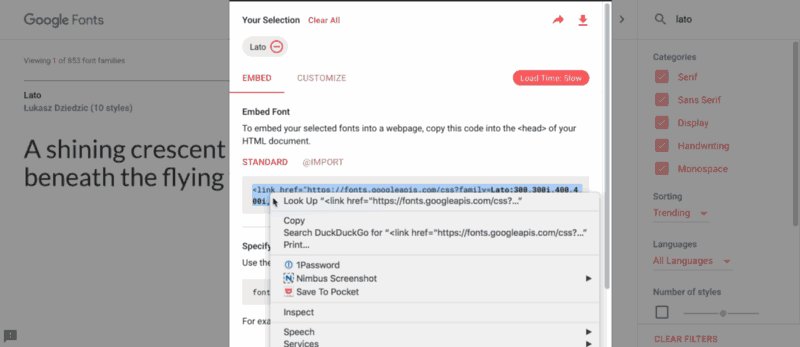
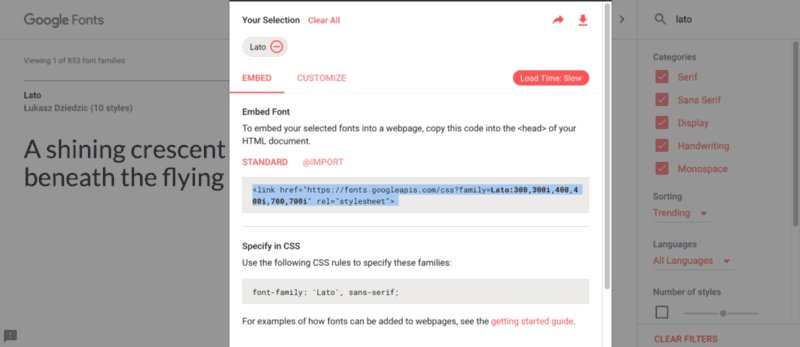
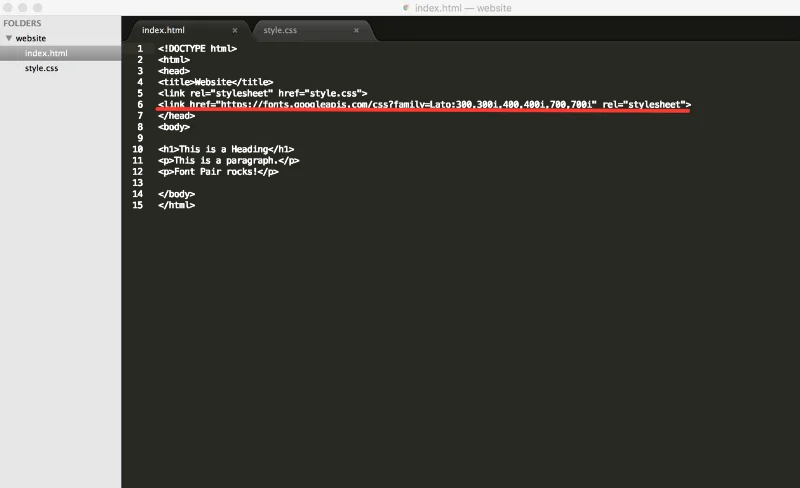
8) Copy the HTML code and paste it in your website’s <head>
Alright, we are almost done! All we need to do now is copy and paste the HTML and CSS code into your website. First, copy the HTML link into the head of your HTML doc.


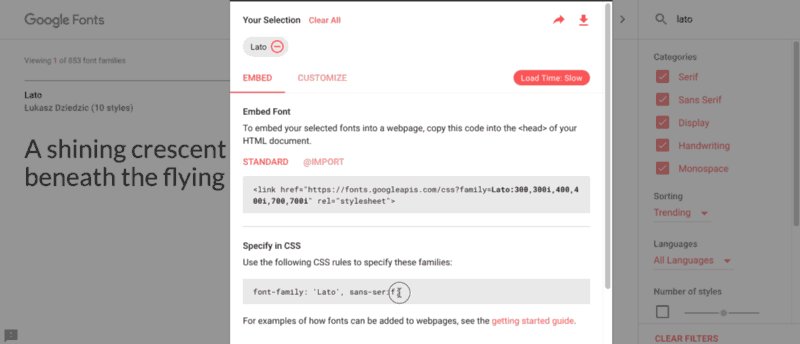
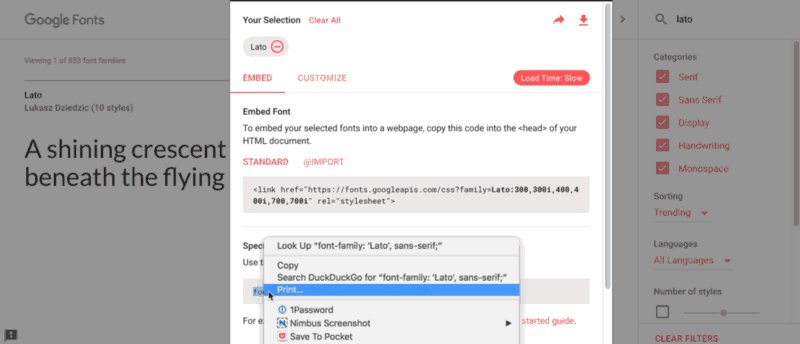
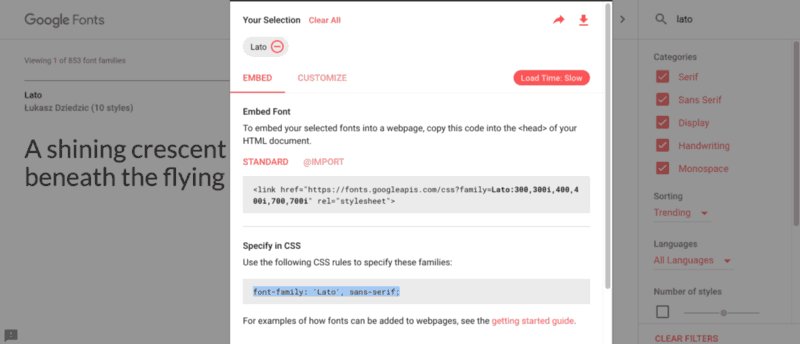
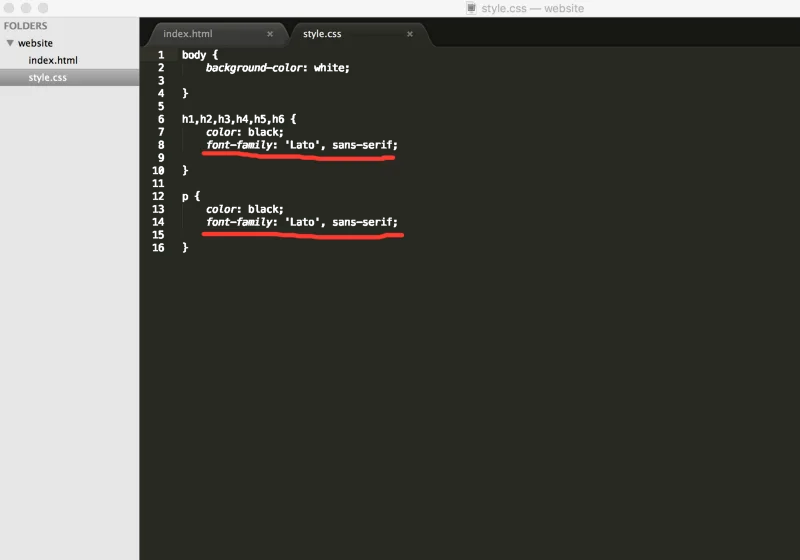
9) Copy the CSS rule and paste it in your website’s CSS file
Finally, we also need to copy and paste the CSS rules into your CSS file. If you’re adding one Google Font for your website, you can add the CSS font-family rules into your body tag. Otherwise, you will need to be sure you are adding it to the correct elements in your CSS files.


10) Save both files (HTML and CSS) then refresh your website and view the new font
Don’t forget to save and refresh!

Refresh your local files and you should see the new font family… in this case it’s a Google Font called Lato.
There ya go! You have successfully implemented your first Google Font on your website. Congrats, you coder you. It’s fair to say Google Fonts are basically…