Web Design Essentials: Wireframes

At Apis, we strive to exceed our clients’ web design expectations. Apis Productions knows that in order to build a solid house, you need a solid blueprint first. Every website begins with a plan, an effective layout in order to intuitively guide the readers’ eyes. This blog will detail how we, at Apis, optimize our client’s websites by using Wireframes to improve usability and readability.
What is a Wireframe?
Wireframes are simple illustrations, usually in black and white, that detail how a website should look like in terms of the size of the different page elements, the placement, the features, and how to navigate in a website. How the website behaves spatially is imperative to how your audience reads your site.
In essence, this is when we establish your website’s structure and foundation. We keep noise to a minimum while maximizing the information the website can convey. How we space and allocate that space significantly affects how the average viewer absorbs information.
Creating The Wireframe

Akin to a house blueprint, wireframes are guides that show where to put the page elements (i.e. logo, body content, contact info, etc), what size each element is going to be (for the sake of highlighting), and how elements are going to link to each other.
- Bland is Key! When we are creating a wireframe; we do not use colors. If the client would like to distinguish elements by color, we use different shades of gray.
- Images? What are those? A wireframe is used only to communicate the basic layout of the web page. Instead of images, we use rectangles sized to the dimension according to our client’s specifications and we put an “X” in it.
- Use a single, generic font. The purpose of visual design is making it look presentable to the reader. Like when one garnishes a dish with parsley! The audience isn’t going to see the wireframe so throw typographic design out the window! When making a wireframe, Apis Productions is the architect, not the interior designer.
So, Why Are Wireframes Important?
Let’s say we’re making a website and we want to pitch it to our client. Of course, we want to tell them why it is important but what is it about wireframes that makes them so essential?
- Ease of external input implementation. When we make a wireframe and show it to our clients, we can easily collaborate on different inputs about how to layout the information and instantly implement changes on during the meeting.
- Information types and design consistency. In a wireframe, we can make it so that it’s easier to display types of information that are consistent with the wireframe/website design philosophy.
- Detail the intended utility. In our design, we can also indicate how your site is intended to be used and match that with the website’s design philosophy.
- Content prioritization. When we need to prioritize content, we can make it bigger or give it more space.
Elements of a Wireframe
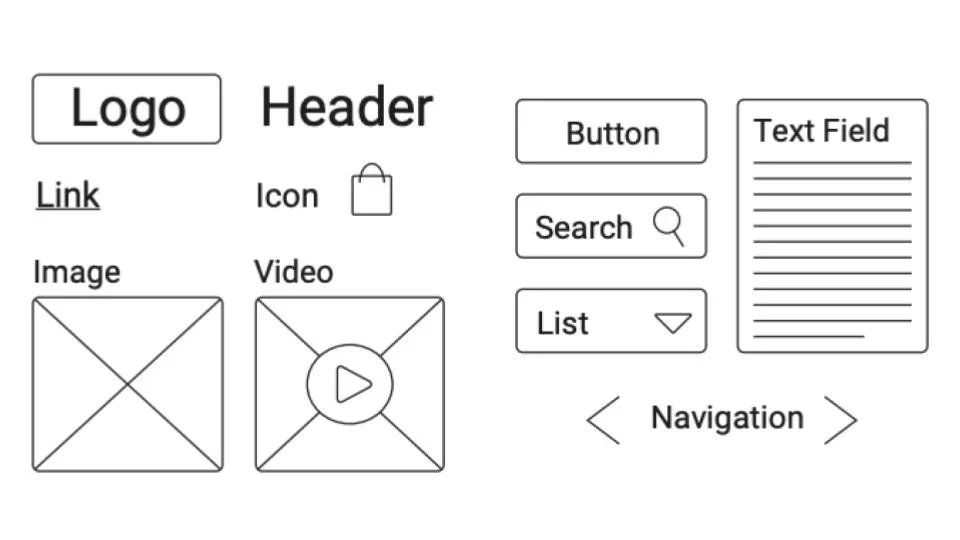
There are many elements of a basic wireframe, each with its own significance to the layout. Here are some examples:

- Logo
- Header
- Search Field
- Buttons
- Body Content (Text Field)
- Navigation systems
- Contact information
- Footer
Types of Wireframes
We distinguish information types by how detailed they are.

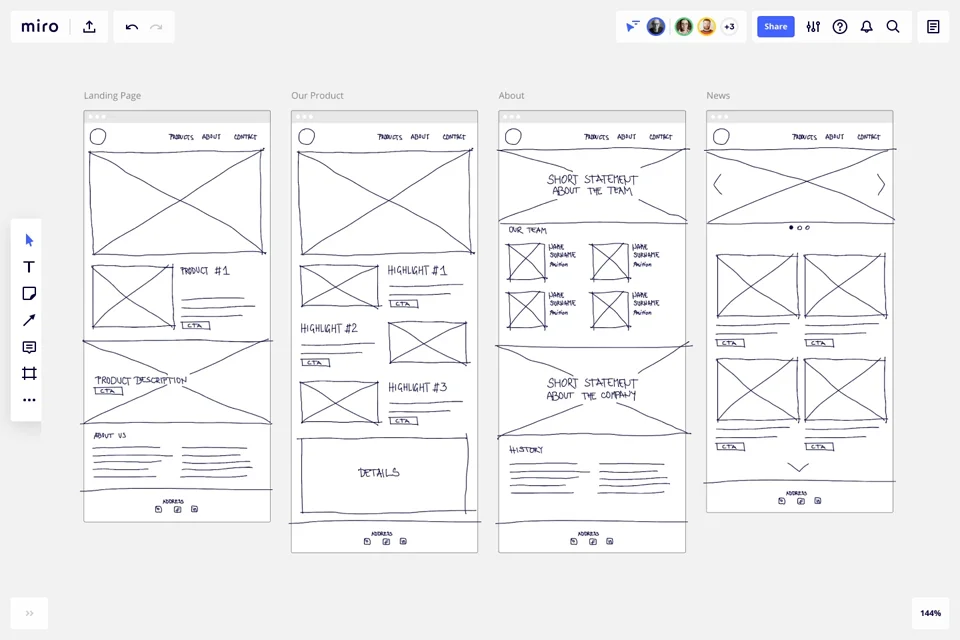
- Low-fidelity wireframes. These are quick to develop and aid in immediate team collaboration. They also allow us to quickly make changes based on client input. Low-fidelity wireframes tend to be more abstract, using basic shapes in allocated spaces with “work-in-progress” content. They place more emphasis on the layout itself.
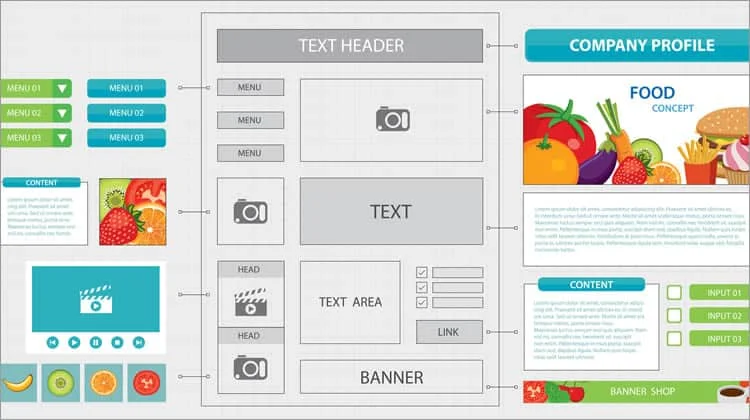
- High-fidelity wireframes. Usually include information about each individual element on the page (i.e. actions, behavior, dimensions, color, etc.). In layman’s terms, this is a wireframe with a lot more detail.

Putting it all together
Taking a step back and looking at the big picture is crucial for understanding how best to implement the details. While it may appear simple, it is an incredibly effective tool to keep everyone on the same page throughout the design process. Every Apis web design process begins with the wireframe as part of the iterative and collaborative process with our clients. The end result is a website that guides your target audience to the aspects of your business that you want them to see.